很多小伙伴不知道Dreamweaver cs6如何设置不可见元素的参数,所以下面小编就分享了Dreamweaver cs6设置不可见元素的参数教程,一起跟着小编来看看吧,相信对大家会有帮助。
Dreamweaver cs6如何设置不可见元素的参数?Dreamweaver cs6设置不可见元素的参数教程
1、在我们这个分类栏目下,我们点击不可见元素的按钮,如下图所示。

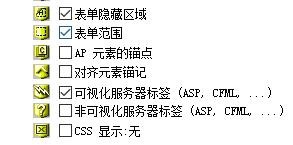
2、然后我们可以在这里设置显示的命令,如下图所示。

3、接下来我们可以在这里设置表单范围以及其他类容的显示,如下图所示。

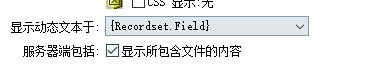
4、还能在这里显示动态文本的类型,如下图所示。

5、点击后,我们会看到下拉选项,我们可以点击选择,如下图所示。

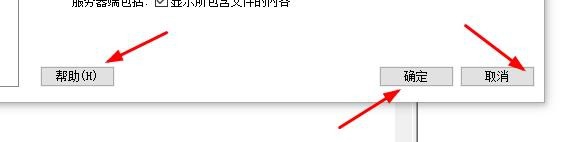
6、不会使用可以查看帮助,确定设置点击确定,取消可点击取消按钮,如下图所示。

上面就是小编为大家带来的Dreamweaver cs6如何设置不可见元素参数的全部内容,更多精彩教程尽在苹果cms。

