uniapp之影视APP纯NVUE制作学习项目介绍: 基于uniapp开发学习,纯nvue渲染,非原生app,我们学习的目的是为了提升自己,让自己学会更多技能。 前端:由HBuilderX云打包,支持双端, uniapp--android版本(M3U8下载目前只支持安卓版)其他大多数都支持IOS,纯nvue v3编译; 后端:苹果cms v10版本独立插件安装形式; 学习这个周期差不多花了我3-5个月时间,现在为了避免大家走弯路把一些要点总结分享给有需要的朋友。
学习成就如下:







主要学习实现了的功能: 1.UNIAPP的NVUE纯原生渲染的UI界面设计制作学习。 2.实现影视APP的原生播放器,投屏等插件类对接 3.实现影视APP的M3U8缓存下载功能 4.实现对接苹果CMS注册登陆等功能。 5.用户观看记录,收藏等功能对接。 6.实现专题对接。 准备工具: 1.苹果cmsV10程序安装 2.HBuilderX官网下载最新版本HX 新建项目UNIAPP: 1.打开HBX点击左上角新建项目选择UNIAPP。 2.打自定义包连接手机,运行基座选择自定义调试包方便调试。 3.如有需要插件可在插件市场导入插件,插件有收费的有免费的,目前我所使用的插件如下:
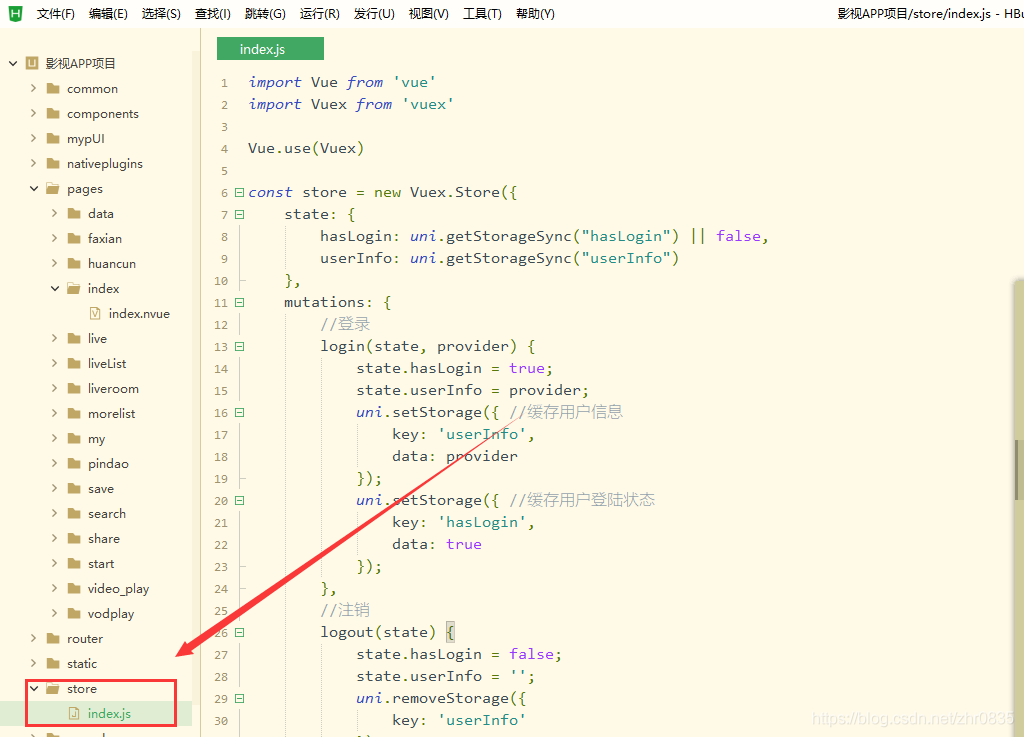
知识要点总结: 首先苹果CMS后端需要接口二次开发输出规则的JSON数据。 用户登陆这块主要使用VUEX

苹果CMS使用UNIAPP对接制作纯NVUE的APP方法分享-1.jpg (1.14 MB, 下载次数: 0)
半小时前 上传

苹果CMS使用UNIAPP对接制作纯NVUE的APP方法分享-2.jpg (980.43 KB, 下载次数: 0)
半小时前 上传

苹果CMS使用UNIAPP对接制作纯NVUE的APP方法分享-3.jpg (838.73 KB, 下载次数: 0)
半小时前 上传

苹果CMS使用UNIAPP对接制作纯NVUE的APP方法分享-4.jpg (1.28 MB, 下载次数: 0)
半小时前 上传

苹果CMS使用UNIAPP对接制作纯NVUE的APP方法分享-5.jpg (220.8 KB, 下载次数: 0)
半小时前 上传

苹果CMS使用UNIAPP对接制作纯NVUE的APP方法分享-6.jpg (321.19 KB, 下载次数: 0)
半小时前 上传

苹果CMS使用UNIAPP对接制作纯NVUE的APP方法分享-7.jpg (552.53 KB, 下载次数: 0)
半小时前 上传
主要学习实现了的功能: 1.UNIAPP的NVUE纯原生渲染的UI界面设计制作学习。 2.实现影视APP的原生播放器,投屏等插件类对接 3.实现影视APP的M3U8缓存下载功能 4.实现对接苹果CMS注册登陆等功能。 5.用户观看记录,收藏等功能对接。 6.实现专题对接。 准备工具: 1.苹果cmsV10程序安装 2.HBuilderX官网下载最新版本HX 新建项目UNIAPP: 1.打开HBX点击左上角新建项目选择UNIAPP。 2.打自定义包连接手机,运行基座选择自定义调试包方便调试。 3.如有需要插件可在插件市场导入插件,插件有收费的有免费的,目前我所使用的插件如下:

苹果CMS使用UNIAPP对接制作纯NVUE的APP方法分享-8.png (74.8 KB, 下载次数: 0)
半小时前 上传
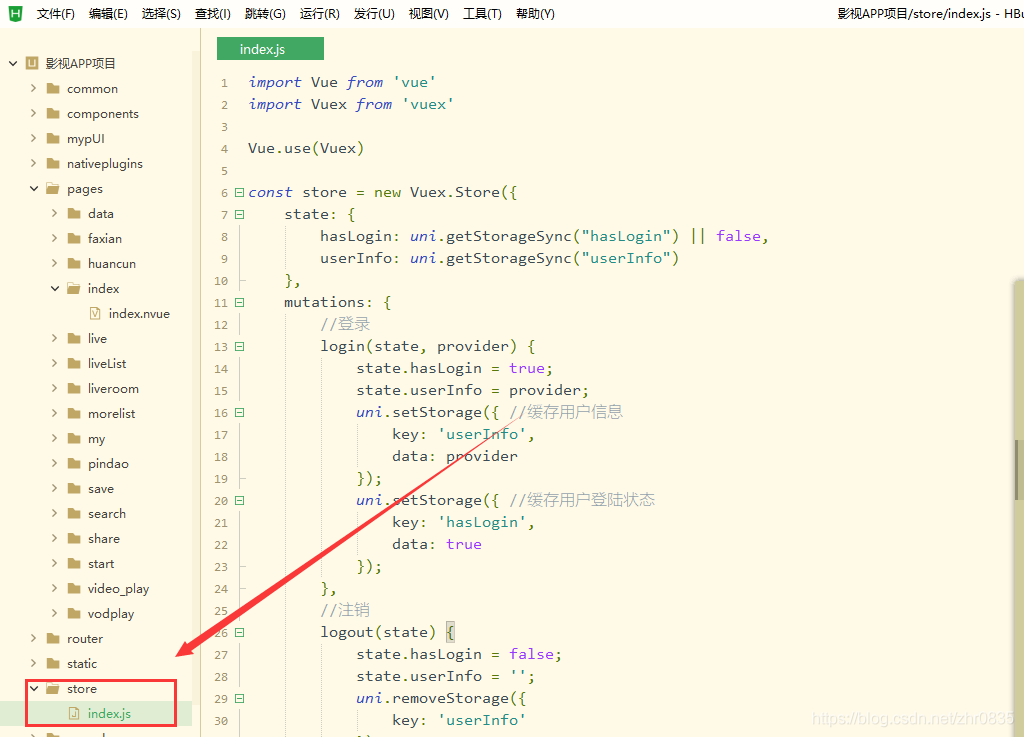
知识要点总结: 首先苹果CMS后端需要接口二次开发输出规则的JSON数据。 用户登陆这块主要使用VUEX

苹果CMS使用UNIAPP对接制作纯NVUE的APP方法分享-9.png (103.05 KB, 下载次数: 0)
半小时前 上传
UI主要使用MYPUI,感谢这些提供UI的作者 贡献值排行榜:

