苹果cmsV8整合CKPlayer教程
1、首先找到苹果cmsV8的根目录,打开 /player/ 文件夹
2、新建一个 mp4.js 和 m3u8.js 文件,新建播放器代码内容如下:(两个内容一致)
| 1 2 |
MacPlayer.Html = '<iframe border="0" src="/m3u8/index.php?url=' +MacPlayer.PlayUrl+ '" width="100%" height="' +MacPlayer.Height+ '" allowtransparency="true" allowfullscreen="true" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" noResize></iframe>' ; MacPlayer.Show(); |
3、新建保存后,将 mp4.js 和 m3u8.js 文件上传至 /player/ 文件夹
4、登录到苹果cmsV8后台,找到“视频”-》“播放器”-》“添加”
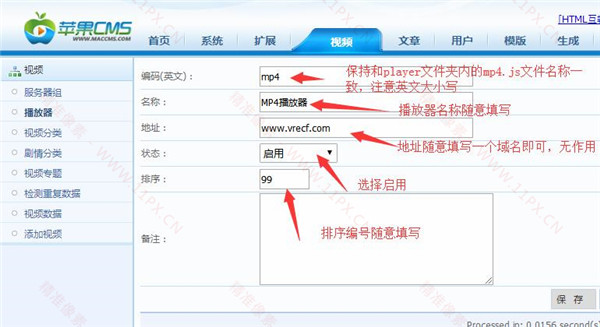
5、打开“添加”后,如图中所示填写

1560906844102764.jpg (54.93 KB, 下载次数: 0)
昨天 11:29 上传
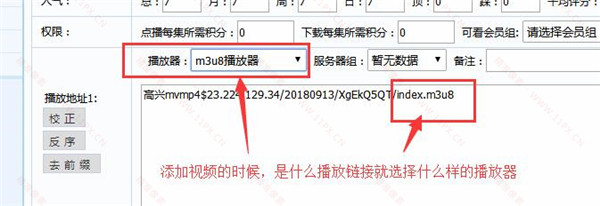
6、上图是添加了一个mp4播放器,以此类推,再添加一个m3u8播放器,如下图

1560906852271487.jpg (40.64 KB, 下载次数: 0)
昨天 11:29 上传
播放器整合完毕,请记得清理浏览器缓存
添加视频数据的时候,选择对应的播放器即可
1、登录到苹果cmsV10后台,找到“视频”-》“播放器”-》“添加”
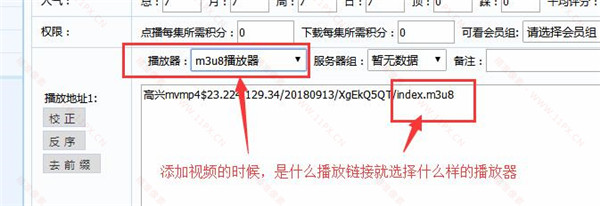
2、打开“添加”后,如图中所示填写

1560906860930906.jpg (40.64 KB, 下载次数: 0)
昨天 11:29 上传
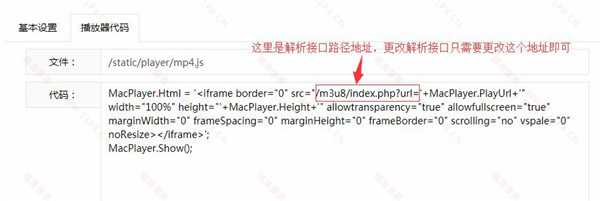
播放器代码:| 1 2 |
MacPlayer.Html = '<iframe border="0" src="/m3u8/index.php?url=' +MacPlayer.PlayUrl+ '" width="100%" height="' +MacPlayer.Height+ '" allowtransparency="true" allowfullscreen="true" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" noResize></iframe>' ; MacPlayer.Show(); |

1560906870659677.jpg (31.27 KB, 下载次数: 0)
昨天 11:29 上传
3、上图是添加了一个mp4播放器,以此类推,再添加一个m3u8播放器即可
播放器整合完毕,请记得清理浏览器缓存

