很多新手小伙伴还不了解photoshop cc 2018如何显示辅助网格,所以下面小编就带来了photoshop cc 2018显示辅助网格的方法,有需要的小伙伴赶紧来看一下吧。
photoshop cc 2018如何显示辅助网格?photoshop cc 2018显示辅助网格的方法
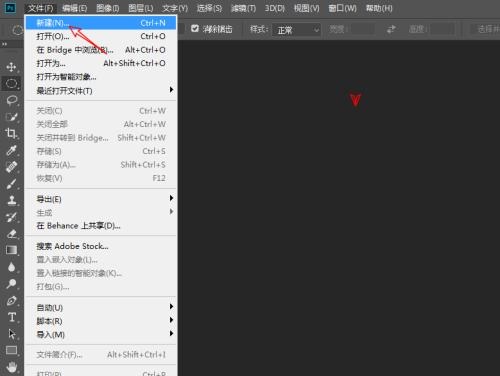
第1步:首先打开photoshop cc 2018,点击“文件>新建”命令,建立一个新的文档,如下图所示。

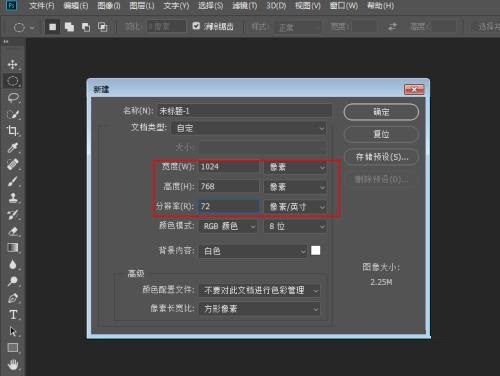
第2步:然后将文档尺寸设为“1024*768”,分辨率设为“72像素/英寸”,如下图所示。

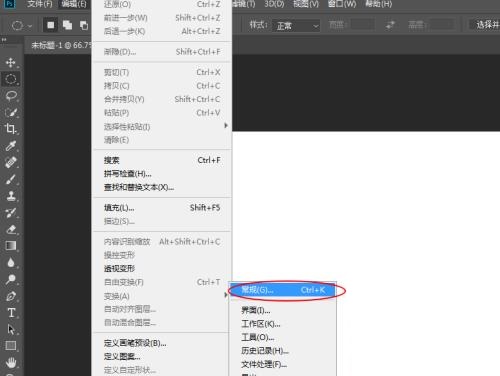
第3步:依次点击“编辑>首选项>常规”命令,调出常规设置面板,如下图所示。

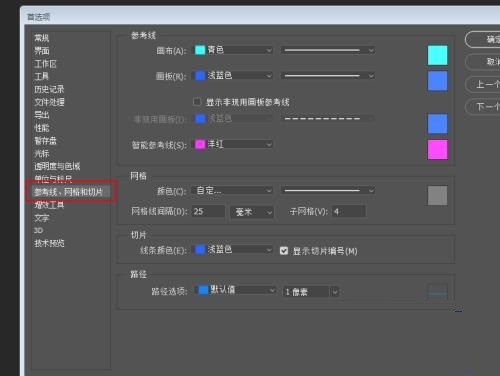
第4步:切换至“参考线、网格和切片”选项菜单,单击鼠标左键即可,如下图所示。

第5步:在这里我们将网格的间隔设为“5厘米”,子网格设为“1”,单击确定,如下图所示。

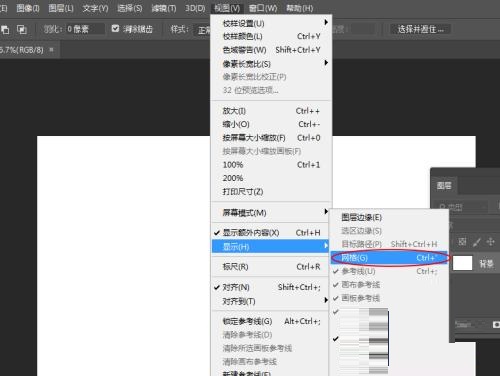
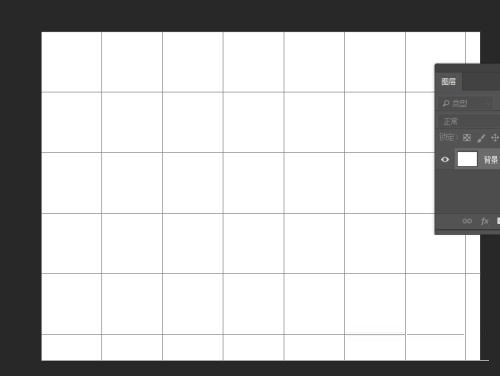
第6步:点击“视图>显示>网格”选项,显示出网格辅助,网络显示的效果,如下图所示。

上面就是小编为大家带来的photoshop cc 2018如何显示辅助网格的全部内容,更多精彩教程尽在苹果cms。

