很多用户为了使用Pycharm操作方便,就过来询问小编Pycharm如何创建文件模板?以下文章就为各位带来了Pycharm创建文件模板的方法,让我们一起去看看吧。
Pycharm如何创建文件模板?Pycharm创建文件模板的方法
一、Pycharm创建html文件模板
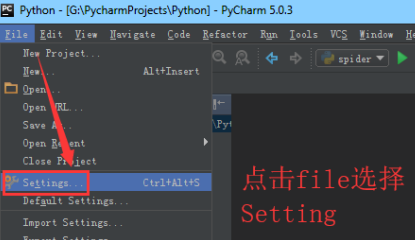
打开Pycharm,点击【file】下的【Setting】

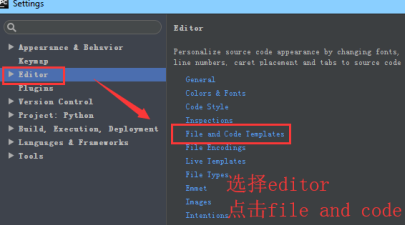
然后选择【editor】,选择【File and Code Templates】模版

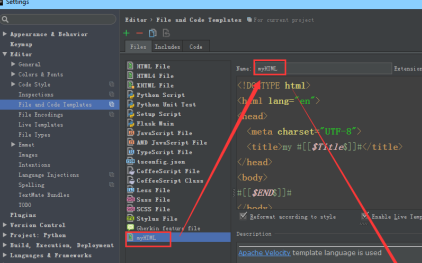
copy一个,也可以直接在【HTML file】编辑自定义模版内容,最后点击【apply】应用生效

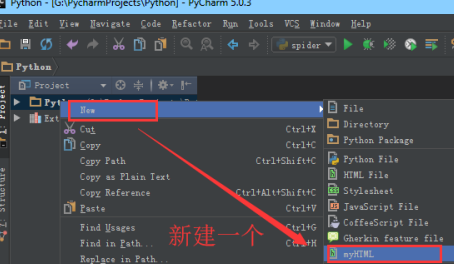
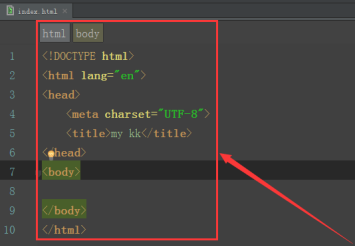
右键创建一个my HTML,如下图所示

创建好后,生成的效果图如下图所示,以后写代码都会少很多工作。

二、Pycharm创建python文件模板
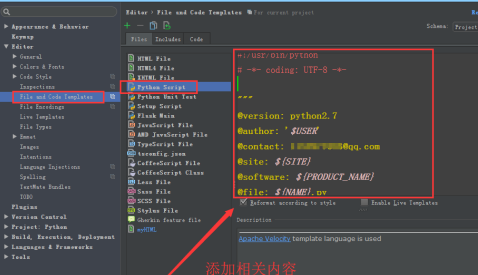
以下直接选择【python script】,编辑根据自己的情况,小编编写好后,点击apply

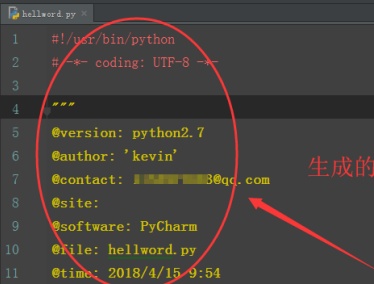
最后创建一个python 文件,就会按照我们定义的模版生成相应的内容,减少开发的工作。

以上就是给大家分享的Pycharm创建文件模板的方法,更多精彩教程尽在下载之家。

